| Professional charting tools for .Net developers |
Introducing SharpPlot
Your First Chart
Recent Updates
Tutorials
General Tutorials
Chart Tutorials
Reference
SharpPlot Class
Properties
Methods
Structures
Enumerations
Style examples
Glossaries
Active Charts
VectorMath Class
DBUtil Class
Get SharpPlot
Download SharpPlot
Buying SharpPlot
SharpPlot Support
Upgrading from GraPL
Release notes
Home > Sample Charts > TowerChart > Adding Visual Pizzazz
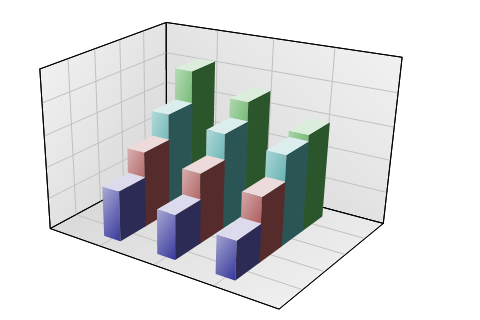
Adding Visual Pizzazz
Towercharts are simply grouped barcharts with the bars drawn ‘behind’ each other rather than in groups along the X-axis. They are best used where the visual effect is more important than the readability of the data values, as it is almost impossible to read the ‘height’ values reliably, and it is very likely that in a crowded chart some towers will be completely obscured.
This final chart shows some simple effects with gradient fills which can be used to add that ‘designer’ look to the chart.
For charts rendered as vector graphics (SVG, VML etc) this adds very little to the size of the output file. For images (such as PNG) it will greatly increase the file size as the image compression will find very few areas of solid color.

SharpPlot sp = new SharpPlot;
towers = new int[][]{new int[]{8,7,6},new int[]{12,11,10},new int[]{16,15,14},
new int[]{21,18,15}};
sp.SetMargins(12,6,18,0);
sp.TowerChartStyle = TowerChartStyles.WallShading|TowerChartStyles.GridLines|
TowerChartStyles.Plain;
sp.ZAxisStyle = ZAxisStyles.ForceZero;
sp.SetTowerFillStyles(FillStyle.Saturate20,FillStyle.GradientBottomRight,FillStyle.Solid);
sp.SetWallFillStyles(FillStyle.GradientBottomRight,FillStyle.GradientBottomLeft,
FillStyle.GradientTopLeft);
sp.SetViewpoint(22,15,50);
sp.TowerAspect = 2;
sp.BarEdgeNib = 0;
sp.DrawTowerChart(towers);
Worked Examples
 |
 |
 |
 |