| Professional charting tools for .Net developers |
Introducing SharpPlot
Your First Chart
Recent Updates
Sample Charts
Tutorials
General Tutorials
Chart Tutorials
SharpPlot Class
Properties
Structures
Enumerations
Style examples
Glossaries
Active Charts
VectorMath Class
DBUtil Class
Get SharpPlot
Download SharpPlot
Buying SharpPlot
SharpPlot Support
Upgrading from GraPL
Release notes
Reference > Methods > DrawImage Method
SharpPlot.DrawImage Method
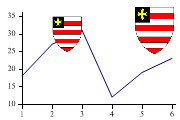
This will add a predrawn artwork (typically a bitmap or JPEG) to the current chart.
Example
data = new int[] {18,27,31,12,19,23};
// Draw image on backcloth (top right)
sp.DrawImage("ettons.png","",-6,6,40);
sp.DrawLineGraph(data);
// Draw image using chart co-ordinates
sp.DrawImage("ettons.png","",2,35,1);
The bitmap object/filename is used to get the data to include in embedded formats (required if the chart is saved to an image format, or to PDF), and the uri is used as the link target for web-based formats such as SVG or VML. If you only give the filename, the two are assumed to be the same.
Overloads
- public void DrawImage(Bitmap bmp,double left,double top);
- public void DrawImage(string filename,double left,double top);
- public void DrawImage(Bitmap bmp,string uri,double left,double top);
- public void DrawImage(string filename,string uri,double left,double top);
- public void DrawImage(Bitmap bmp,string uri,double left,double top,double width);
- public void DrawImage(string filename,string uri,double left,double top,double width);
- public void DrawImage(Bitmap bmp,string uri,double left,double top,double width,double height);
- public void DrawImage(string filename,string uri,double left,double top,double width,double height);
Description
If the image is added before any charts have been drawn, the co-ordinates used are points, measured from the top left corner of the paper (inside any gutter). You may give negative values for either top or left, in which case the image is placed the corresponding distance from the opposite edge. This is a convenient way to place a company logo in any of the corners of the finished chart.
If the image is added after a chart has been drawn, the chart axes are used as the co-ordinate system for the placement of the top left corner of the image, and also to determine how large it is drawn.
In both cases, if you omit width and height the image is placed at actual size (one pixel = one point) and if you give a required width only, the height is scaled to preserve the correct aspect ratio.